Tacklit Engage platform establishes a vital connection between patients and clinicians through a comprehensive digital experience. I designed this new product - Tacklit Engage which encompasses a digital frontdoor, matching wizard, registration flow and branded client portal.
Background
Tacklit Engage
Tacklit Engage allow the patients to schedule an appointments with the clinician who best suits their needs. Patients make payments and register an account through the registration flow. This portal facilitates various interactions with their clinician, such as signing consent forms, completing pre-assessment questionnaires before sessions, and tracking their emotions via micro check-ins assigned by their clinician. These features collectively enhance patient engagement, streamline administrative processes, and support ongoing care and communication.
Challenges
When Tacklit launched Engage v1 as a new product, the conversion rate on the clinician side showed a slight downward trend. To address this issue, I conducted user testing to gather feedback and insights from users.
Tacklit Engage v1
User Test Process
I took a full ownership of conducting a user testing session, assisted by our Product Manager, to learn more about the client behaviour and their needs. We selected one of our branded Engage platform to conduct the user test.
Step 1: Define Objective
Discover the problem:
1. How to ensure users complete the entire booking flow.
2. The platform is responsive but not fully mobile friendly.
3. How to convert the users to sign up after selecting a clinician?
Define the objectives in this user test:
1. Observe and capturing insights the user journey and interaction.
2. Identify reasons users pick a specific psychologists.
3. Discover points of friction and unintuitive interaction in the booking and registration flow.
4. Address the initial conversion issues
Step 2: Identify Target Users
To ensure relevant feedback, I identified a specific target group for the user test:
1. Age group: 20 to 40 years old.
2. Technical proficiency: comfortable using digital platforms and tools, frequent users of apps and online services.
3. Occupation: Professionals
Step 3: Plan Test Tasks and Material
Select a specific test task for users to complete during the user test interview. Additionally, prepare detailed task instructions and a structured flow for the interview process. We used google spreadsheet to collect user feedback and insights during the test.
Fig Jam User Research Plan
Step 4: Conduct the Test
User tests were conducted either via Google Meet or face-to-face sessions to observe and record user behaviour and feedback. The focus was on real-time interaction and immediate feedback collection.
Google spreadsheets to record feedbacks and insights
Step 5: Analyze Data and Identify Issues
We analyze feedback from 30 participants using card sorting in FigJam. Gathering positive and negative feedback to determine what went well and which areas need improvement. The feedback was categorized into:
- Positive Feedback (Green Cards)
- Pain Points (Red Cards)
- Suggestions (Yellow Cards)
Additionally, a sticker (+1) was used to indicate how commonly the issue has been raised.
Card sort in fig jam
Analyze the general question in Google Spreadsheets
Step 6: Prioritize changes and propose improvements
After the discussion with the Product Manager, we prioritized the feedback aligned with our product goals and proposed improvements. The aim was to create a more streamlined and user-friendly experience to resolve the initial conversion issues and enhance the overall user satisfactions.
Improvements
Pre-questionnaire before the user go to practitioner listing page to filter their needs.
Matching Wizard that I implement in Framer.
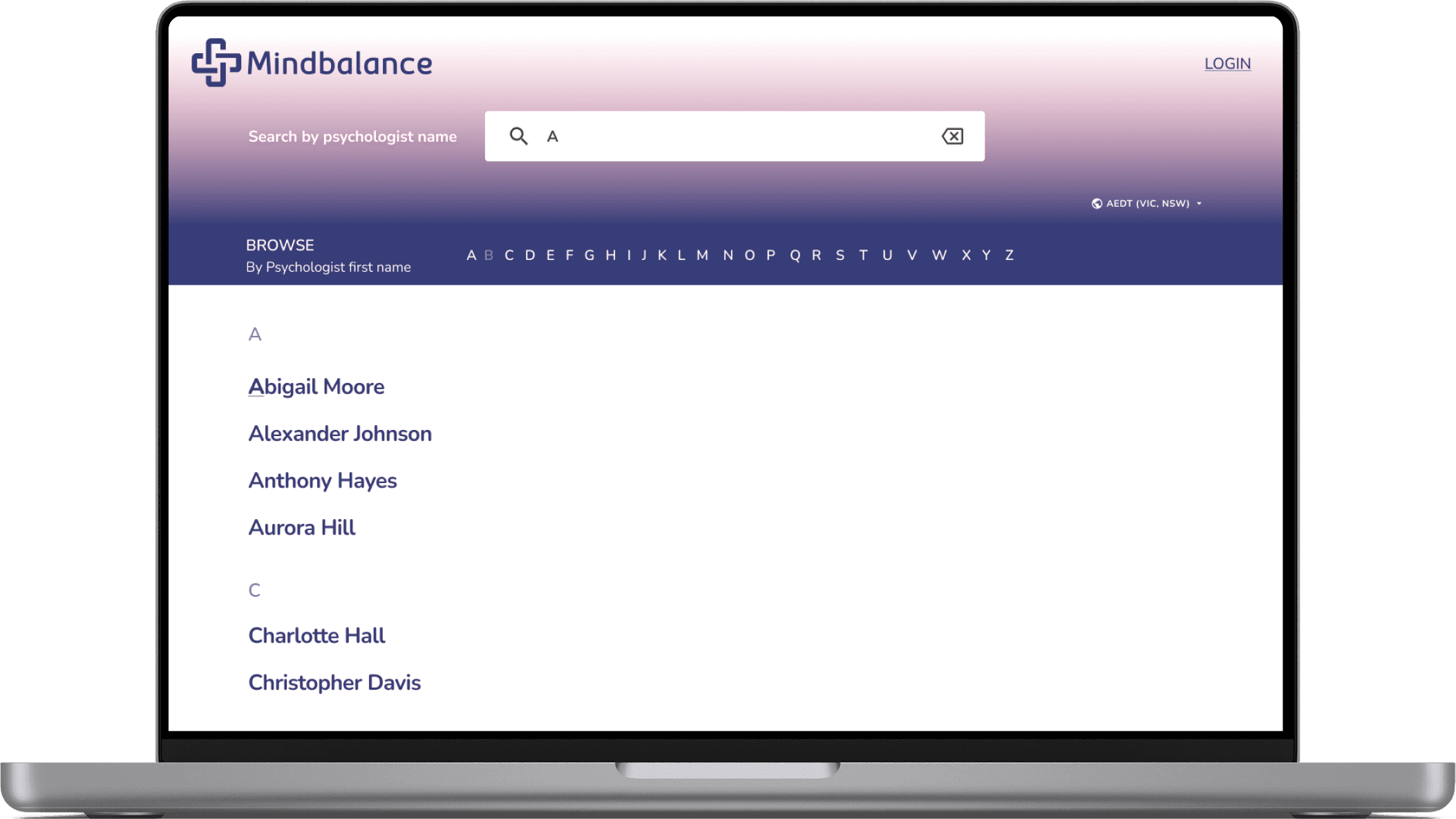
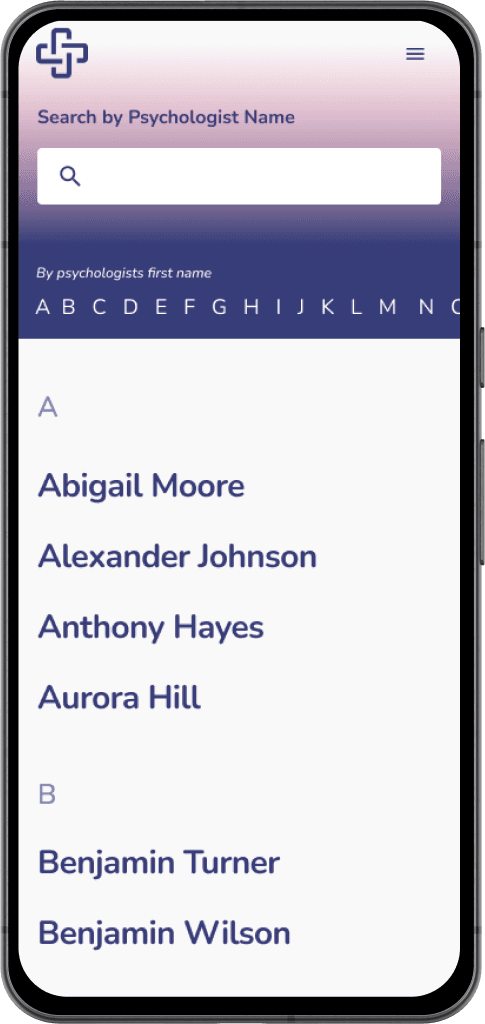
Directory Page to allow user to search via the practitioner first name.
Directory UI in white label template for Tacklit Engage
Some user experience enhancement in Engage platform.
One screen fits more clinician profile to allow user view multiple clinician at a time. User also allow to switch between grid view and list view. Additionally, user also feedback that the filter is not obvious, so to enhance user experience the filter will stick to the top when the user scroll to the bottom.
Create left navigator to include time slot and information section, to help user easier to navigate to view clinician information in order to increase the conversion rate of the engage flow.
Before
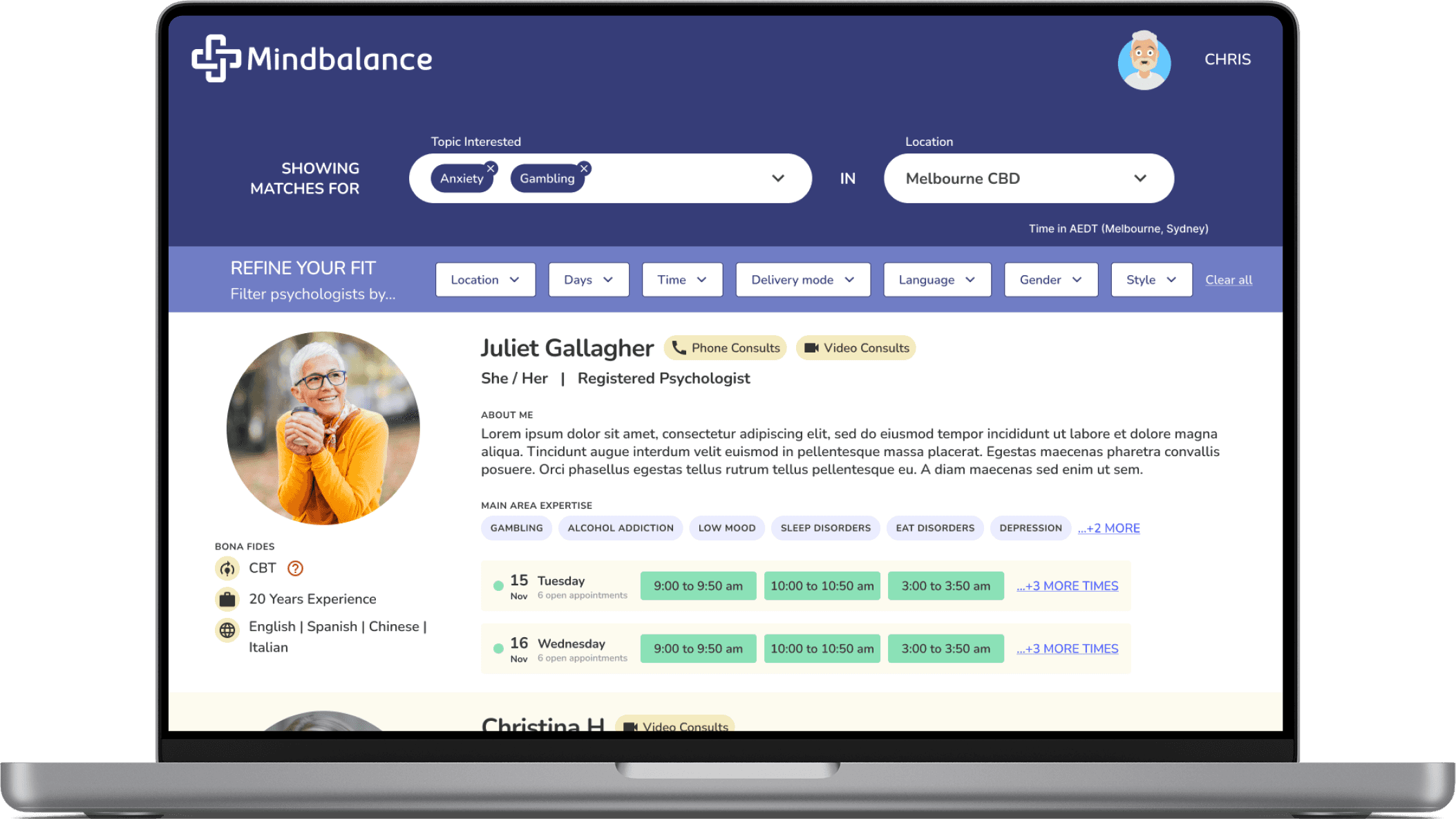
Clinician profile UI v1
After
Clinician profile UI Enhancement
Conclusion
This is my first time conducting user research and user interviews. User testing is an essential part of the design and development process, helping me understand how users actually interact with the product. I realize that different users will always provide varied feedback and every users have unique usage patterns. However, the key is to balance improving user experience with aligning to the company’s future plans.
Key learning from this user research are:
1. I gained a clear understanding of the user journey and the reasons behind users' choices of psychologists.
2. Positive feedback highlighted the strengths of the platform, while negative feedback and suggestions pointed out areas of improvement.
Outcome:
As a result of these efforts, we significantly improved the conversion rates around 670% for the Australia Engagement Platform and 110% for UK Engagement Platform in 2023 Q1 . The number of active client on engagement platform in both Australia and the UK showed a dramatic upward trend in Q1 2023, which continues to rise.